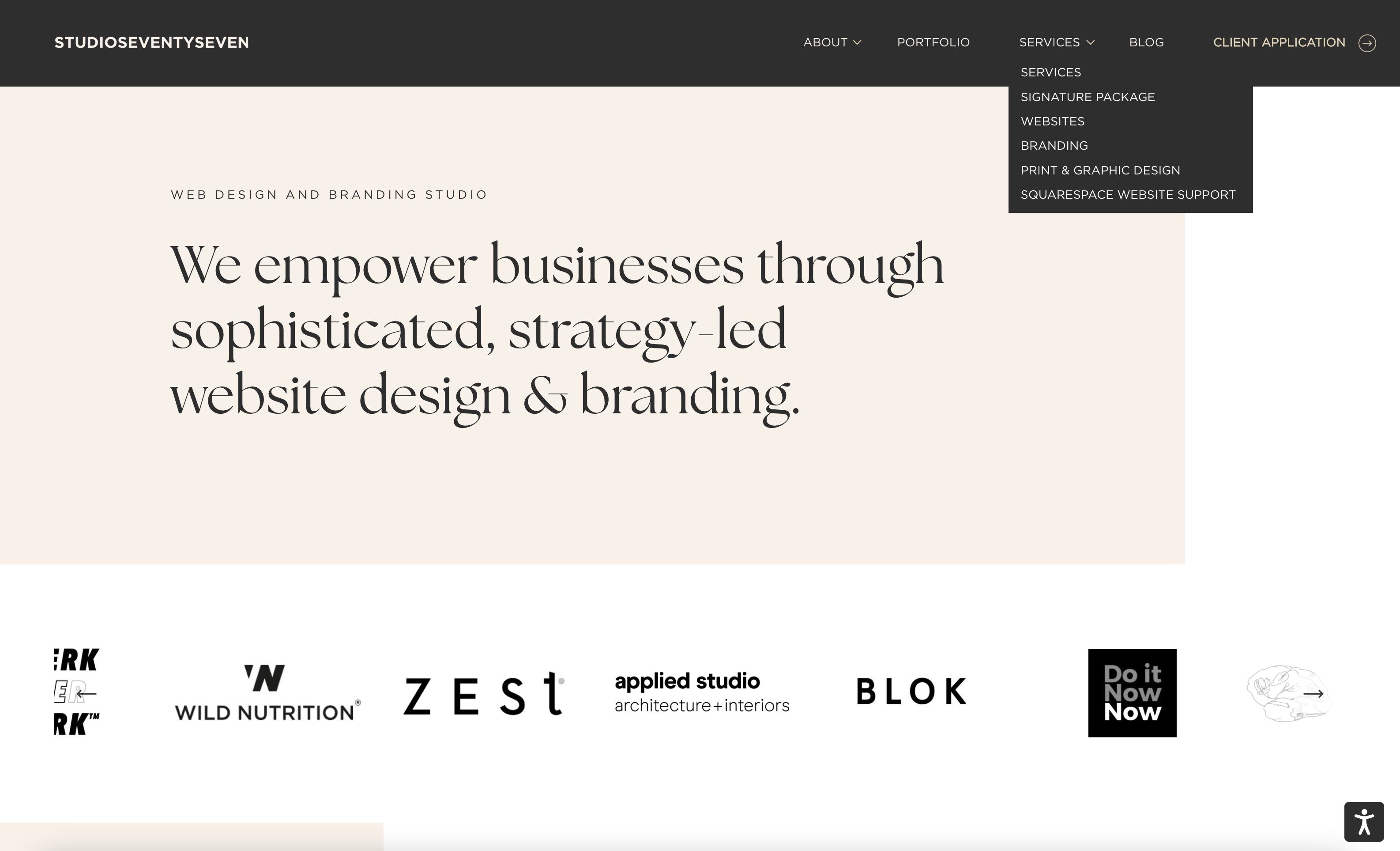
Designing the header of your website is setting the stage for your visitors' journey. It's their first encounter, setting the tone and guiding their path through your digital realm. Striking the right balance in your header's design and functionality is crucial for ensuring a seamless user experience.
How many links should I have in the header on my website?
A well-crafted header typically includes a concise array of links—enough to provide essential navigation without overwhelming your audience. Aim for 3 to 5 key links. This range offers a clean look while covering all the bases, guiding visitors to the most important parts of your site, such as the home page, about section, services or products, and contact information.
But I have more than five things to put on my header - what do I do?
When you have more than five essential links and can't pare them down, consider using a dropdown menu or a 'hamburger' menu, especially for mobile views, to keep your header clean yet functional. This approach allows you to group similar pages under broader categories, maintaining ease of navigation without cluttering your header space.
Best practices for website headers
Beyond just the number of links, consider these best practices for your website header:
Clarity and Conciseness
Each link should clearly communicate its destination. Opt for straightforward labels that resonate with your audience, ensuring they can navigate your site with ease.
An "OK" call-to-action (CTA) might be "Click Here," which, while direct, lacks context and specificity. A more compelling CTA would be "Discover Your Dream Template," which not only tells users what they'll find but also evokes a sense of excitement and personal relevance, encouraging more clicks and engagement.
Prioritise Essential Pages
Focus on linking to the most vital sections of your site. This might include your product or service offerings, about page, and contact information. Less critical links can be placed in a footer or secondary menu to keep your header simple and focused.
Consistency is Key
Your header should provide a consistent experience across all pages. This consistency helps users feel grounded, no matter where they are on your site.
Luckily, most websites have the built-in functionality of repeating the header on every page, so this isn't something you should have to worry about.
Make Sure Your Header is Responsive To All Screen Size
With the increasing use of mobile devices, ensuring your header looks great and functions well on all screen sizes is non-negotiable. A responsive, mobile-friendly design is essential for catering to a broad audience.
Notice how we've said responsive rather than just mobile-friendly. Users might access your website on an iPad or a giant 3000px widescreen in their office, so we must ensure the header looks good across all screen sizes.
You can do this by testing on various devices and resizing your browser window to see how your header responds.
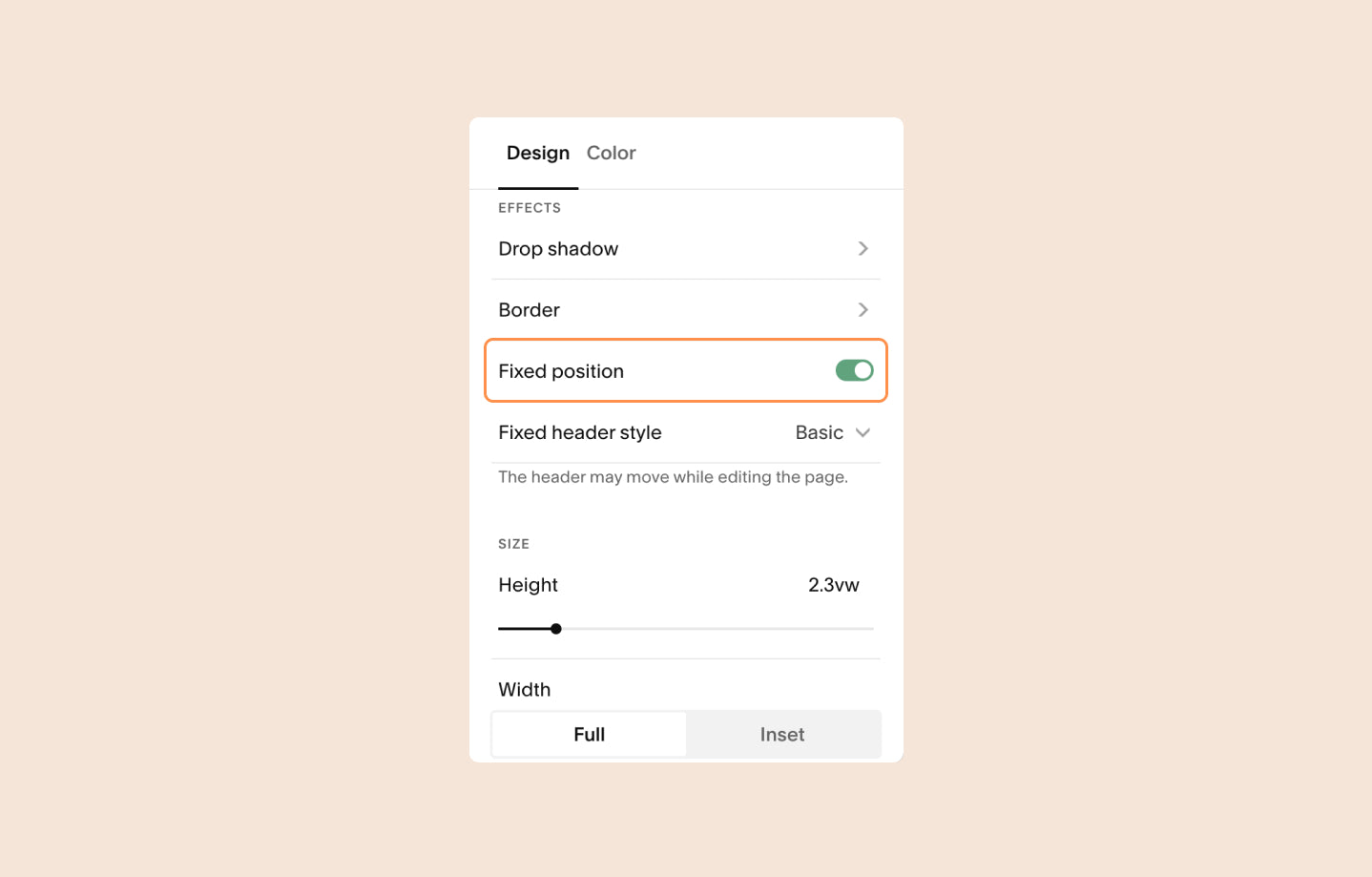
Consider a Sticky Header
A sticky (or fixed) header is a header that remains at the top of the screen as users scroll down the page, offering continuous access to your website navigation. This can enhance user experience, especially on pages with a lot of content.
Luckily, it's straightforward to create a sticky header in Squarespace; simply go into edit mode, click edit header, and then edit the settings.

For Our E-Commerce Friends: Visibility of the Shopping Cart
For e-commerce sites, ensuring the shopping cart icon is visible and accessible in the header can encourage transactions and improve user experience.

Search Functionality
For larger sites, including a search bar in the header can significantly improve navigability, allowing users to find the information they need quickly.
And there we have it!
By sticking to these essential best practices, your website's header can serve as an effective tool for enhancing navigation, improving user experience, and ultimately contributing to the success of your site!
Remember, the goal is to guide your visitors effortlessly through their online journey, making their experience on your site as enjoyable and intuitive as possible.